Tips
lab.jsでオンライン実験・調査を作成する際に有用な情報をこちらにまとめます。
Webサイトの仕組みをもう少し詳しく知りたい
以下のページをご覧ください。
うまく動かない時は?
タイピングミスがないかを確認
まず,タイピングミスがないかを確認しましょう。変数名が間違っていたり,コンマが足りていなかったり多かったりといったケアレスミスによるエラーはよくあります。例えば,「parameters.variable」の「parameters」の「s」を書き忘れなどはよくあります。
HTML Page使用時のName
HTML Pageを利用している場合にNameに半角英数字を入れておかないとうまく動かない場合があります。詳しくはこちらをご覧下さい。
コンソールによるエラーの確認方法
うまく動かない場合には,どのようなエラーが生じているのかを調べる必要があります。各ブラウザに組み込まれているJavaScriptコンソールを利用すると,どのようなエラーが生じているのを知ることができます。ブラウザによって起動方法が異なります。詳しくは以下をご覧ください。
どれを試しても解決しない場合
本TWSに関する内容
以下のサポート用Slackチャンネルにてご質問ください
本TWS以外の内容
- lab.jsの公式ドキュメントを調べて見ましょう
- ↑でも解決しない場合は公式のユーザーコミュニュティ用のSlackチャンネルにて質問してみましょう
- なお,lab.js公式のSlackチャンネルは本TWSとは無関係です
プログラム名を変更したい(「Study Information」の変更)
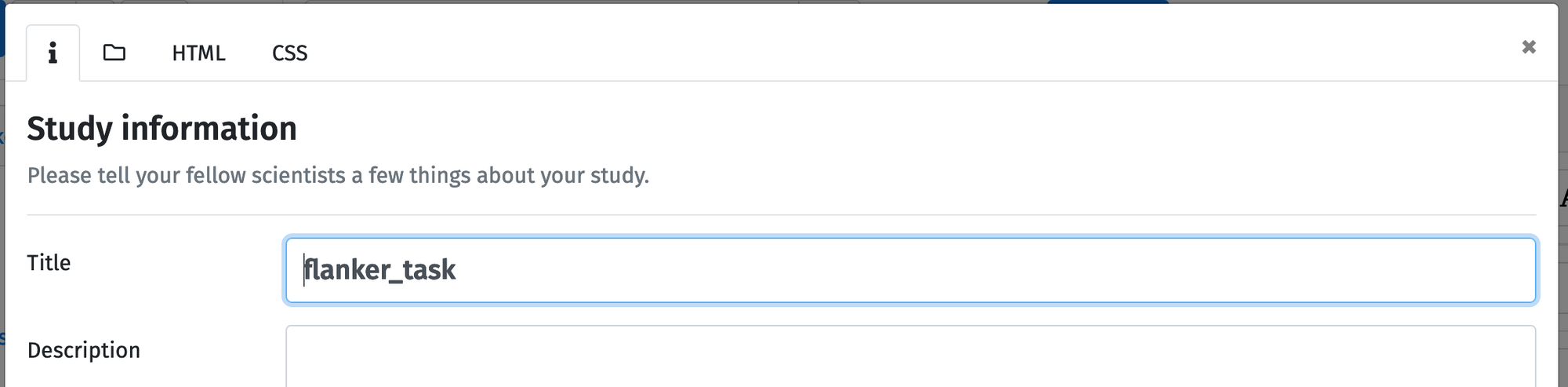
デフォルトの状態ではプログラム名は「study-yyyy-mm-dd—hh_mm.study.json」という形式となっています。ファイル冒頭の「Study」は「Study Information」の「Title」を変更することで変えることができます。左上のメニューの「一番右側のアイコン」をクリックし,「Title」を任意の名前(flanker_taskなど)に変更してください。

フルスクリーン表示にしたい
フルスクリーン表示用のプラグインが用意されているので,それを利用しましょう。
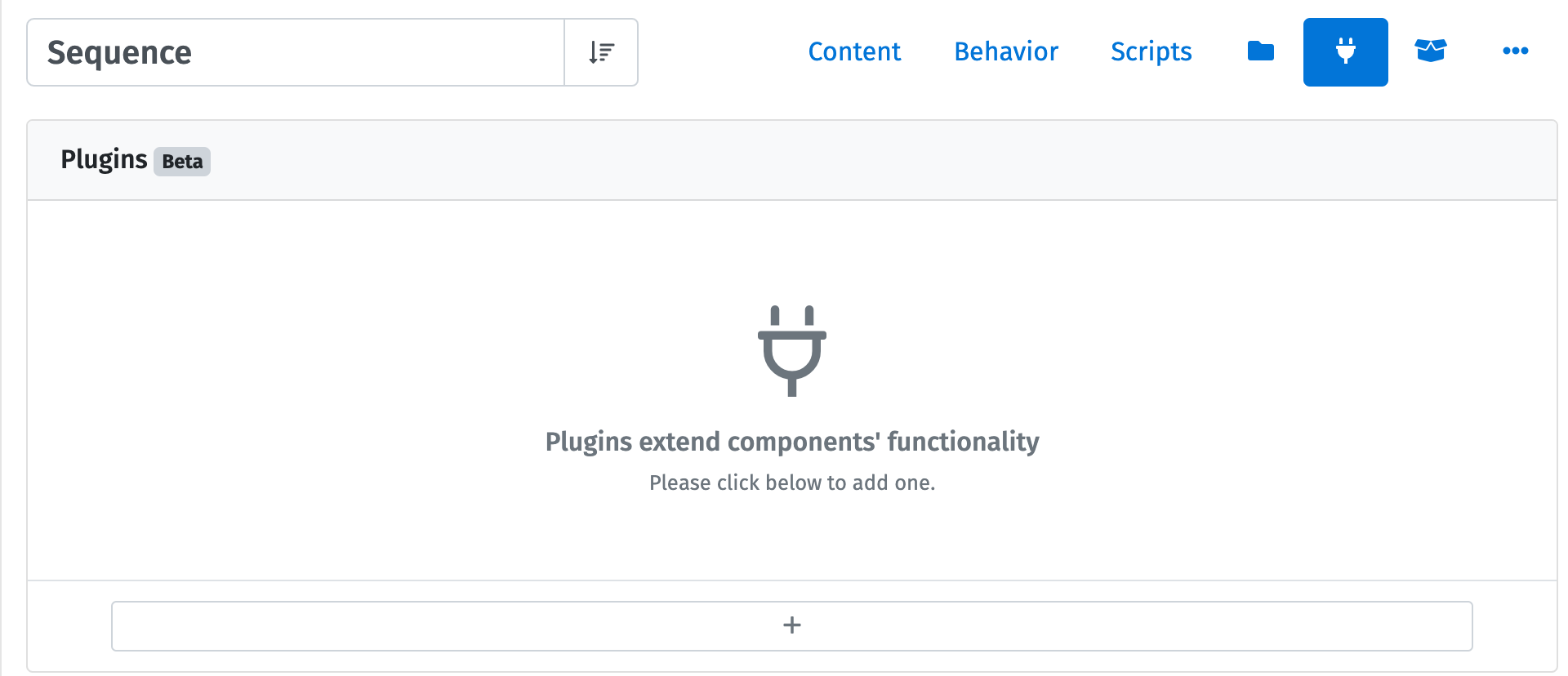
- lab.js Builderの右上の「電源プラグ」ボタンをクリック
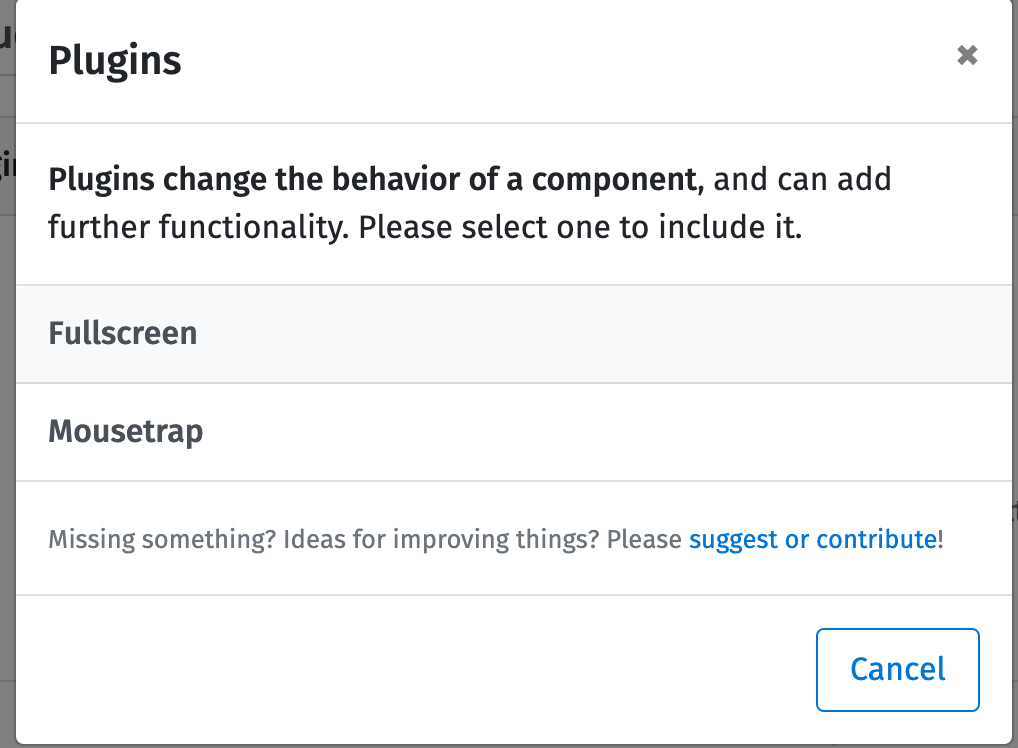
- 「+」を押して,表示される一覧から「Fullscreen」を選択
Fullscreenは追加したコンポーネントのみに有効なので注意しましょう。例えば,課題中は常にフルスクリーンにしたい場合は,課題を1つのシーケンスに入れて,そのシーケンスをフルスクリーンにしましょう。
実際の実験に向けた準備
ここまでで紹介したオンライン実験とオンライン調査では,課題や尺度の作成のみを扱っていました。実際に実験や調査を実施しようとする場合には,以下の要素を追加する必要があるでしょう。
- 事前説明
- 実験・調査の概要,所要時間,リスクと利益などに関する事前説明文
- インフォームドコンセントの取得
- 事前説明を読んでもらった後にインフォームドコンセントを取得する
- 教示
- 実験・調査で参加者がどのように振る舞うのかを説明する
- 終了画面
- 終了画面で実験・調査後にウィンドウを閉じるようメッセージを表示したり,クラウドソーシングなどを利用した場合は確認コードなどの表示
教示は説明文の作成と同様に「Page HTML」を利用すれば作成できるでしょう。教示には必要に応じて画像(image)を追加するとわかりやすいでしょう。
事前説明・インフォームドコンセントの取得については以下のページをご覧ください。
教示画面の作成
ここでは,フランカー課題に教示画面を追加してみます。基本的には,説明文の作成と同様です。
1, 左コラムの「+」をクリックし,「Page HTML」を追加します。
- 「Page」を「Inst」に変更します。
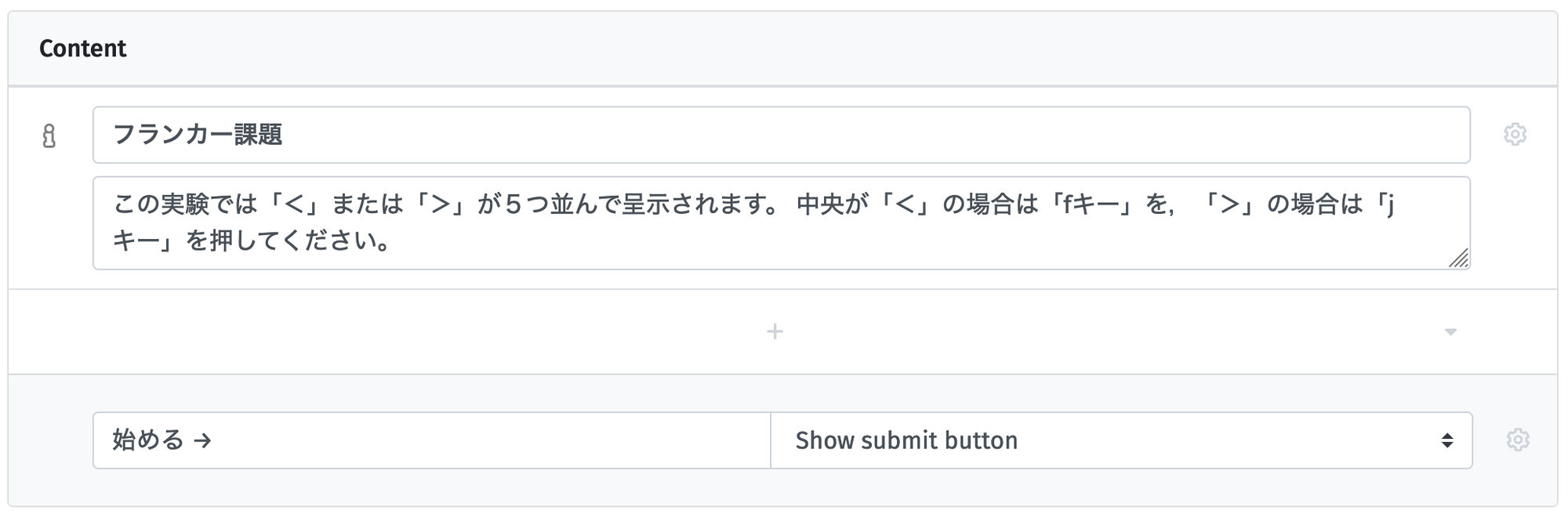
- 「Content」の「Title」には「フランカー課題」,「Text」には,「この実験では「<」または「>」が5つ並んで呈示されます。 中央が「<」の場合は「fキー」を,「>」の場合は「jキー」を押してください。」と入力してください。
- 一番下の,「Continue→」は「始める→」に変更してください。
「Page HTML」を選択した時に右側に表示される画面
以下が入力例です。

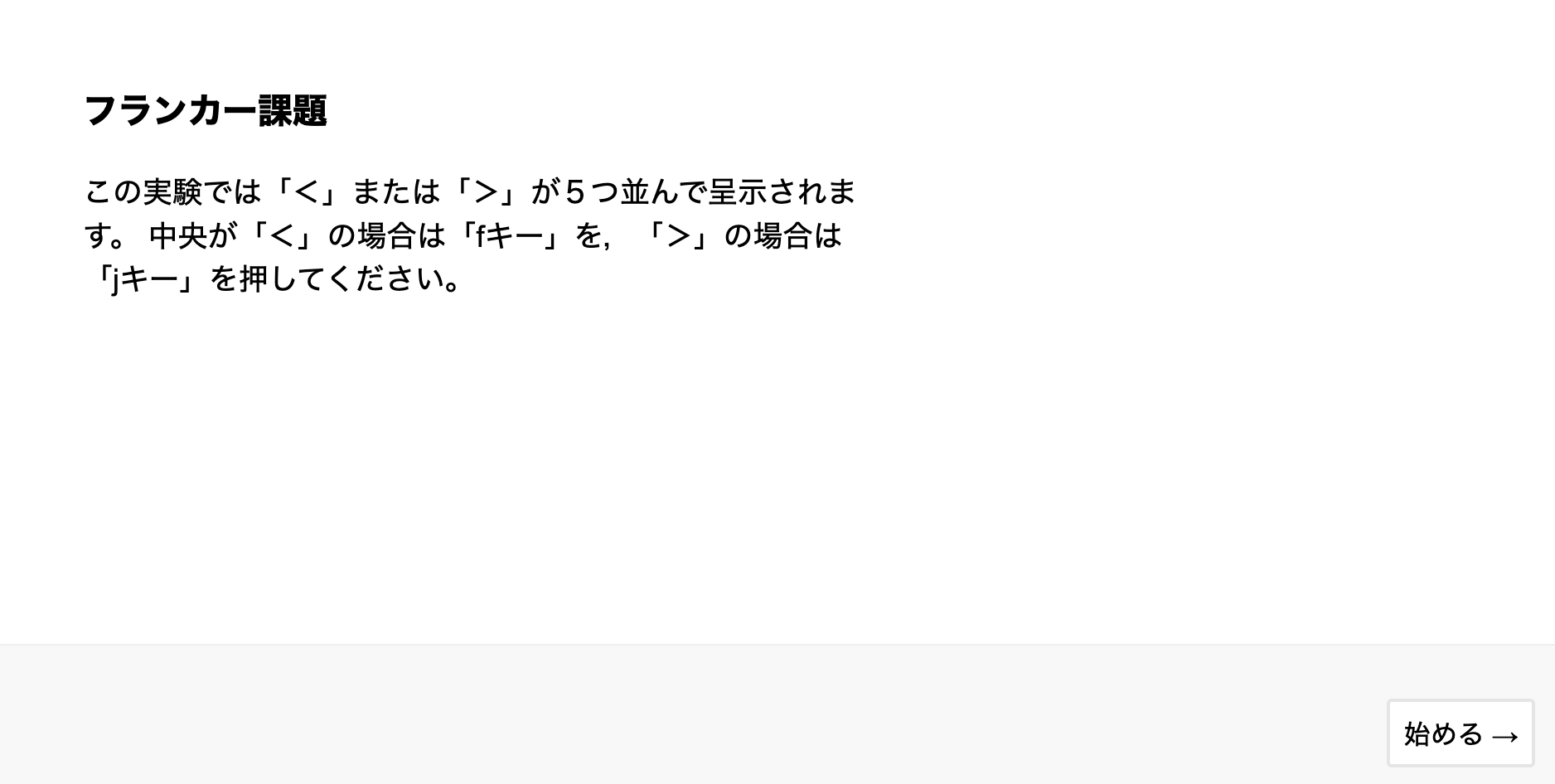
実験を実行すると以下のような教示画面が呈示されます。

オンライン実験と教示
オンライン実験を行う場合,教示は実験室実験よりも丁寧に行う方がよいでしょう。オンライン実験では,実験室実験と異なり,口頭での追加説明や質問受け付けができないため,画面上の教示のみで参加者に行ってもらいたい行動を十分に理解してもらう必要があるためです。そのため,教示は文章だけでなく画像や動画を用いるとよいでしょう。また,教示以外の工夫として練習試行の導入も有効です。
終了画面の作成
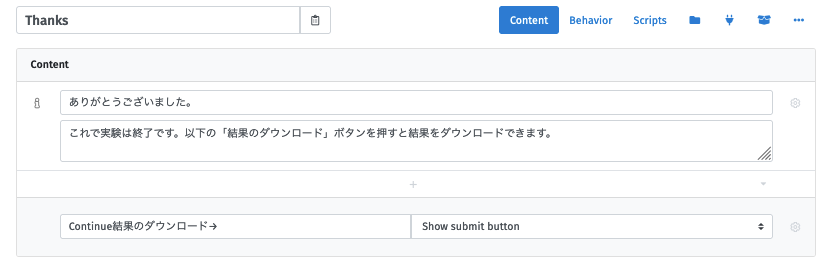
実験終了時の画面を作成しましょう。作成の仕方は教示画面と同じです。「Page HTML」を新たに追加したら,以下のように入力してください。なお,この教示はオフライン(対面)実験を想定したものになります。
- Title「Thanks」
- 「ありがとうございました。」
- 「これで実験は終了です。以下の「結果のダウンロード」ボタンを押すと結果をダウンロードできます。」
- 「結果のダウンロード→」

オフラインで実行する
実験プログラムをインターネットが繋がっていないパソコンで実行する方法があります。左上のメニューの「フロッピー」アイコンの横の「▼」をクリックし,メニューから「Offline data collection」を選択します。実験プログラムを「zipファイル」形式でダウンロードすることができます。

圧縮ファイルを解凍するとフォルダの中に「Index.html」というファイルがあります。このファイルをクリックすると,ネットが繋がっていない環境で実験を行うことができます。
結果の確認と前処理
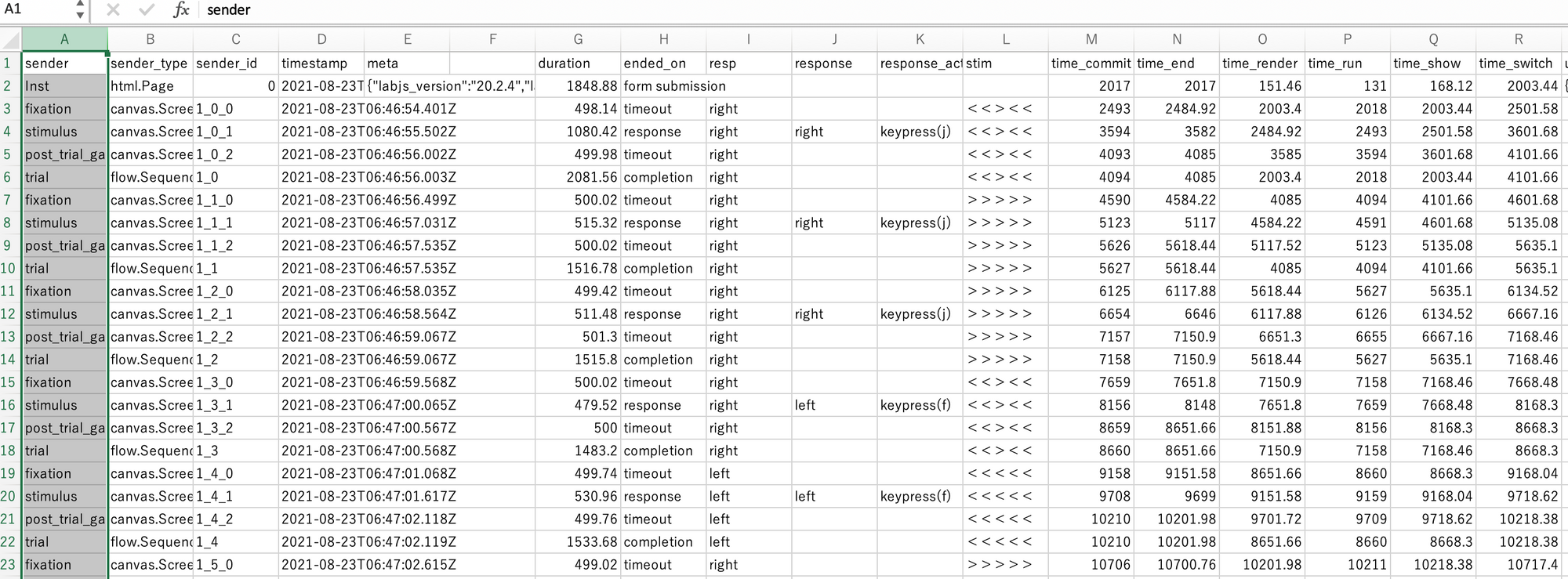
出力された「csvファイル」は「エクセル等の表計算ソフト」で開き,確認することができます。日本語が文字化けした場合には,一度テキストエディター(メモ帳)等で開き,エクセルにコピーすると文字化けが直ります(DOMに起因する問題です)。

A列目の「sender」には,画面の情報が出力されています。「fixation」「stimulus」「post_trial_gap」の順で,その後にシーケンスの「trial」で次の試行に移ります(sender_idも同じ構造になっています)。
G列目の「duration」では,各画面の呈示時間が出力されています。「fixation」画面は「500ms」,「post_trial_gap」画面は「500ms」の時間が設定されていますが,ほぼ正確に呈示されていることがわかると思います。「stimulus」は反応までの時間が出力されています。反応時間の結果を分析するときは,「Sender」列の「stimulus」の「duration」の値を集計することになります。
実験参加者が正しく文字の色と対応する反応キーを押していたかは,I列の「resp」とJ列の「response」の値を比較することで判断することが出来ます。2つの値が一致しているときは「正答」,不一致の時は「誤答」です。
反応の正否を結果ファイルに出力する
上記のように,結果ファイルから反応の正否を確認することも出来ますが,実験プログラム上で正否を判断し,結果ファイルに出力するようにした方が結果の分析は簡単です。
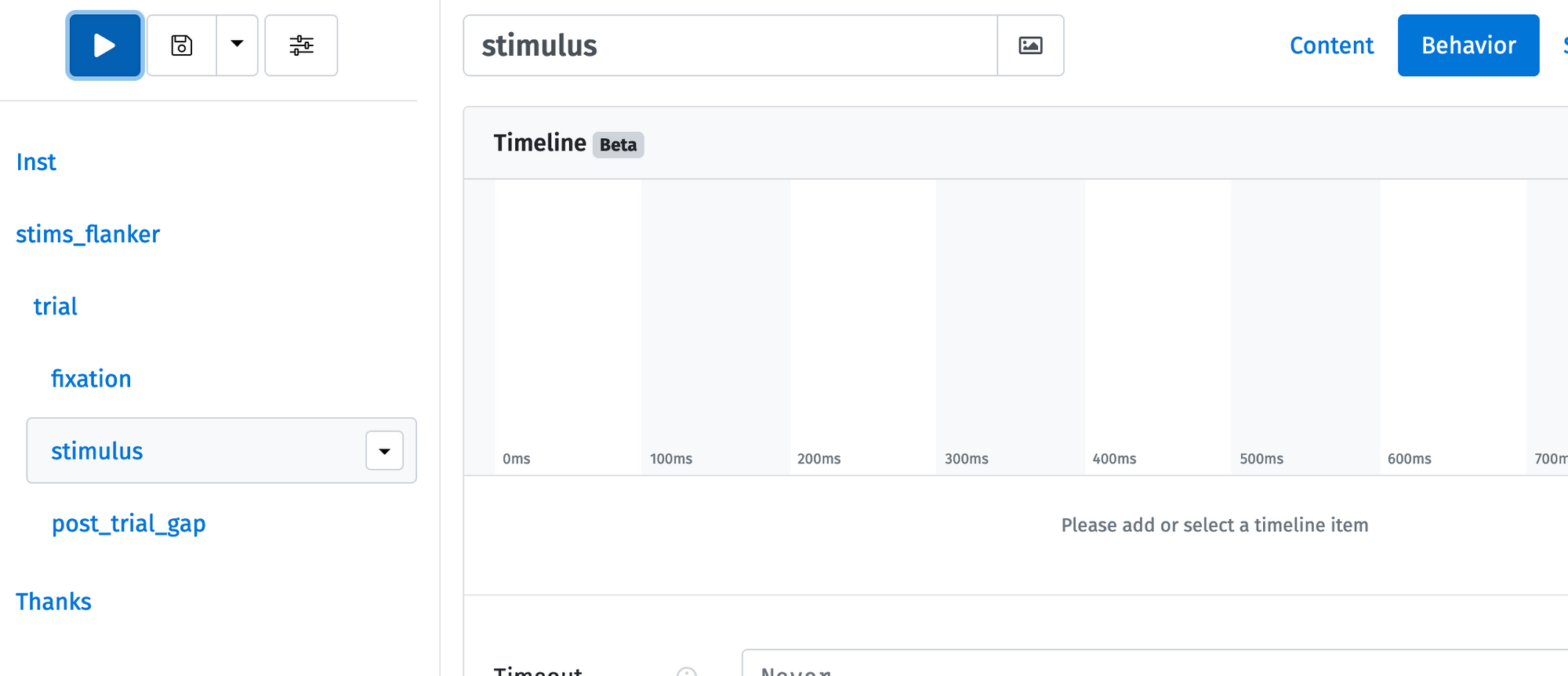
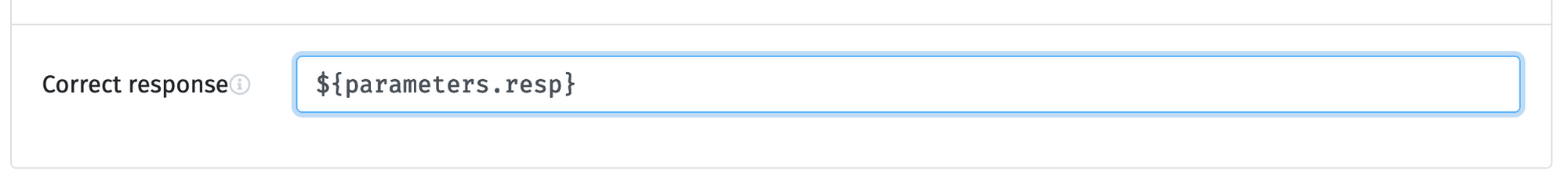
左側のコラムから「stimulus」を選択し,上側のメニューから「Behavior」を選択します。反応キーの割り当てを設定した「Responses」の中に「Correct response」という入力欄があります。ここに,反応に関する変数を指定することで,文字色と反応キーが一致しているかを判断し,正解か不正解かを結果に出力してくれます。

以下のように入力します。

左側のメニュー「stimulus」を選択→「Behaviorに変更」すると表示される
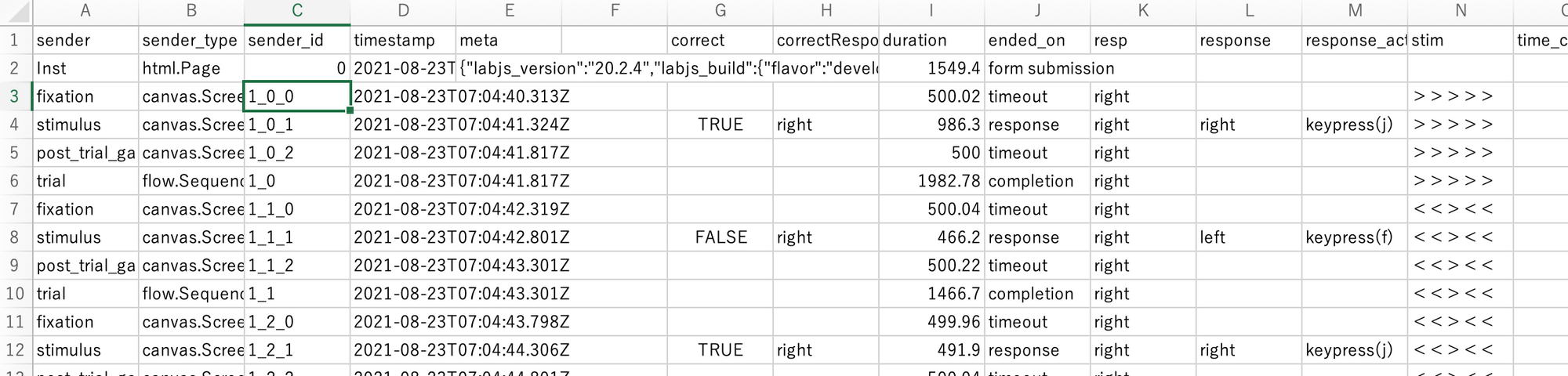
「Responses」の「label」と「parameters.resp」の値は一致させる必要があります。今回の場合はいずれも「left」か「right」のどちらかなので,一致しているかしていないかを論理式により判断することが出来ます。結果ファイルの「correct」の列には,一致していれば「True」が,不一致の場合には「False」が出力されます。
以下のように,G列の「correct」,H列の「correctResponse」が結果ファイルに追加されます。

フィードバックの追加
反応に対してフィードバックを返したい場合は,フィードバックを表示する画面を追加しましょう。以下はフランカー課題に追加する場合です。
反応の正否をフィードバックする
- 「Screen」を追加し,名前を「Feedback」にします。「Behavior」メニューで「Timeout」は「1000ms」に設定してください。 2 . 「Content」の下部のメニューから「text」を選択し,${ state.correct } と入力する。「state.correct」の後ろに「?」と加えます。「state.correct」の値が「True」の場合は"正解",「False」の場合は"不正解"を返します。
${ state.correct ? "正解" : "不正解" }
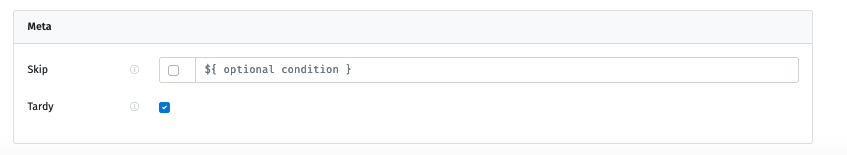
3.「feedback」の「Behavior」の下部に「Meta」という表示領域があります。「Tardy」にチェックをつけてください。 * 
lab.js Builderによる変数の確認
lab.js Builderでの実験・調査の動作テスト中はデータを途中で確認することができます。テスト動作中の右下にあるボタン(≡)をクリックすると,現在のデータが表示されます。

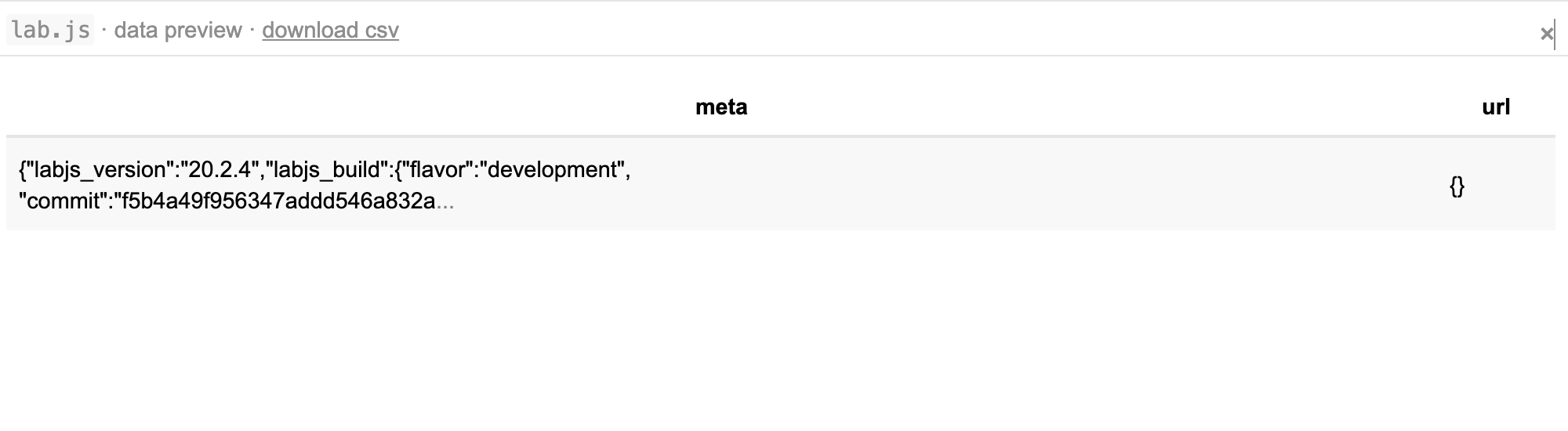
以下のように現在までのデータが表示されるので,意図したような変数の値になっていない場合などは,こちらも確認してみるとよいでしょう。

執筆者: 小林正法・大杉尚之