はじめに:jsPsych とは
jsPsych の超基本
jsPsych は,心理学実験作成・実施のための JavaScript ライブラリです1。 刺激の提示・データ収集の機能がまとめられています。 例えば,以下のような機能が用意されています。
- 単語提示
- 画像提示
- 音声提示
- 選択ボタン提示
- 回答用テキストボックスの表示
JavaScript とは
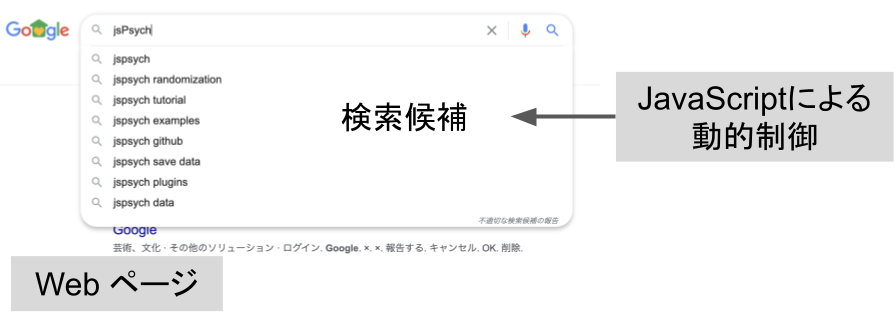
jsPsych のベースとなっている JavaScript は,Web ページを動的に制御するためのプログラミング言語です。 映画のサイトで背景画像が切り替わったり,検索窓に文字を入力すると候補が表示されたりするのは JavaScript によって実現されています。

jsPsych を用いた心理学実験とは
jsPsych を用いた心理学実験は,jsPsych(を含む JavaScript)が埋め込まれたWeb ページです。 Google 検索で入力された文字に応じて候補が表示されるように,jsPsych が埋め込まれた Web ページでは時間経過やキー入力に応じて表示内容が更新されることで心理学実験が実現されます。
Web ページなので Chrome や Firefox,Safari といったウェブブラウザで表示されます。 ネット上に公開して URL を共有すれば,世界中の誰でもその人の PC から参加可能になります。 これが,jsPsych を用いてオンライン実験が実施できる仕組みです。 とはいえ,誰にも URL を共有せず実験室でだけ利用すれば,実験室実験も可能です。
lab.js との違い
jsPsych を用いて心理実験を作成する際には,スクリプトを書く必要があります。 プログラミングに慣れていない人にとってはハードルが高いかと思いますが,その分自由度は高いです。 一方で,lab.js はマウスでポチポチ作成することができます(「lab.js とは」を参照してください)。 手軽で始めやすいですが,マウス操作だけで作成できる範囲だと,自由度は jsPsych に劣るでしょう(部分的にスクリプトを書くことも可能)。
西山は個人的に jsPsych(というかスクリプトを書くこと)を推しています。理由は 3 つで
- スクリプトで実験を作るスキルは実験作成以外のプログラミング場面に応用できる
- マウス操作によるプログラム作成は,どう作成したのかを忘れてしまう可能性があるが,スクリプトだったら一目瞭然
- 設定の変更が簡単(書き方次第ではありますが…)
ある程度の習熟が必要と思われますが,このご時世にプログラムが書けて得することはあっても損することはないはずです。
サンプルコードの入手
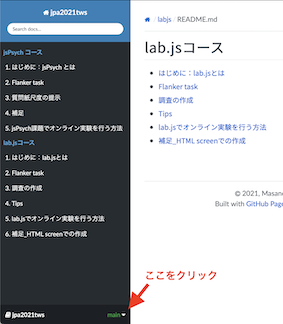
本チュートリアルおよび使用するスクリプトは本ページの左下のmainと書かれたボタンを押してクリックして表示されるDownloadというボタンから入手できます。
フォルダを解凍(展開)しておいてください(Windows での zip ファイルの展開方法[ページ後半])。

執筆者: 西山慧
-
de Leeuw, J.R. (2015). jsPsych: A JavaScript library for creating behavioral experiments in a Web browser. Behavior Research Methods, 47(1), 1-12. doi:10.3758/s13428-014-0458-y ↩